오늘은 스크래치 웹사이트에 회원가입하고
스크래치 프로그램을 다운로드 받아 살펴보려고 해요.
지금은 간단해보이지만, 잊어버릴수도 있으니 기록기록!!
그 전에 먼저!!
※ 스크래치란??
=> MIT에서 만든 블록 프로그래밍 도구로
8~16세 어린이가 쉽게 사용할 수 있도록 설계된 컴퓨터 프로그래밍 도구 입니다.
아이들을 대상으로 만들어진 프로그램이지만
처음 프로그램의 개념을 이해하고싶어하는 분들 모두 사용해도 좋을 것 같아요.
자 그럼 혹시몰라서 보충설명 들어갑니다!
※ 프로그래밍이란??
=> 어떤 문제를 해결하기 위한 알고리즘을 구체적인 프로그램으로 만드는 과정.
그렇다면,
※ 알고리즘이란??
=> 어떤 일을 하기 위한 방법 및 절차
라고 생각하면 될 것 같습니다.
즉 프로그래밍은 '사용자가 원하는 어떤 일을 하기 위한 프로그램을 만드는 과정.' 이고
스크래치는 '프로그래밍의 개념을 쉽게 배우고 실습할 수 있는 도구' 라고 생각하시면 될 것 같습니다.
=================================================================
이제 본론으로 넘어가서
1. 스크래치 웹사이트(www.scratch.mit.edu)에 접속합니다.
2. 회원가입 후, 로그인을 합니다.
(스크래치가 무엇인지 살펴보기만 하실거라면, 이 과정은 생략해도 됩니다.)
3. 웹사이트 좌측상단에 [만들기] 버튼을 클릭하면 스크래치 에디터로 이동할 수 있습니다.
(로그인하지 않아도 사용가능한 서비스입니다.)

2-1. 스크래치 에디터 다운로드 받기.
(스크래치 에디터를 온라인으로 사용하실수도 있지만,
따로 사이트에 접속할 필요 없이 오프라인 상에서 이용하고 싶으신 분들을 위해
오프라인 스크래치 에디터 프로그램을 설치할 수 있도록 했습니다. )

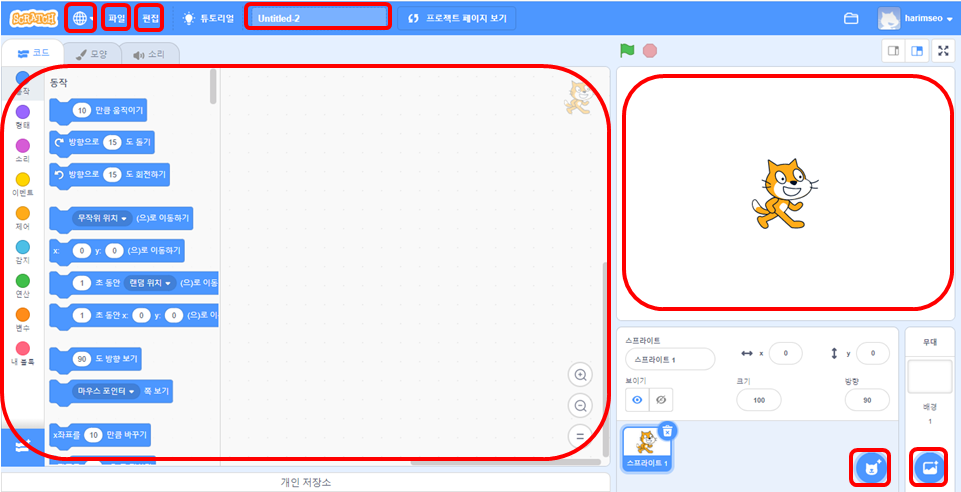
3. 스크래치 에디터 실행하기. (or 웹페이지에서 [만들기] 버튼 클릭)


: 언어 선택

: 프로젝트 제목

: 스프라이트 추가

: 배경화면 추가
[파일] : 새로만들기, 저장하기, 불러오기 등의 기능
[편집] : 되돌리기 기능
'화면 왼쪽 영역' : 프로그래밍을 구현하는 부분.(좌측은 '팔레트', 우측은 '스크립트' 라고 말한다.)
'화면 오른쪽 상단 영역' : 프로그래밍한 결과화면을 볼 수 있는 부분. ('무대' 라고 말한다.)
4. 스프라이트 추가하기
우측하단의 '스프라이트 추가' 버튼을 누르면 '파일 불러오기', '직접 그리기', '스프라이트 고르기' 중에 하나의 방법을 선택하실수 있는데요.
그 중에 '스프라이트 고르기' 를 클릭하시면 아래와 같은 화면이 나타납니다.

이 중에 하나를 골라서 추가하시면 스프라이트가 추가됩니다.
스프라이트란?
프로그래밍의 '오브젝트(Object)' 라는 것과 같은 개념이라고 보시면 될 것 같아요.
하나하나의 사물이나 동물 등을 스프라이트라고 부릅니다.
컵도 하나의 스프라이트, 메뚜기도 하나의 스프라이트, 버튼도 하나의 스프라이트죠.
5. 배경화면 추가하기
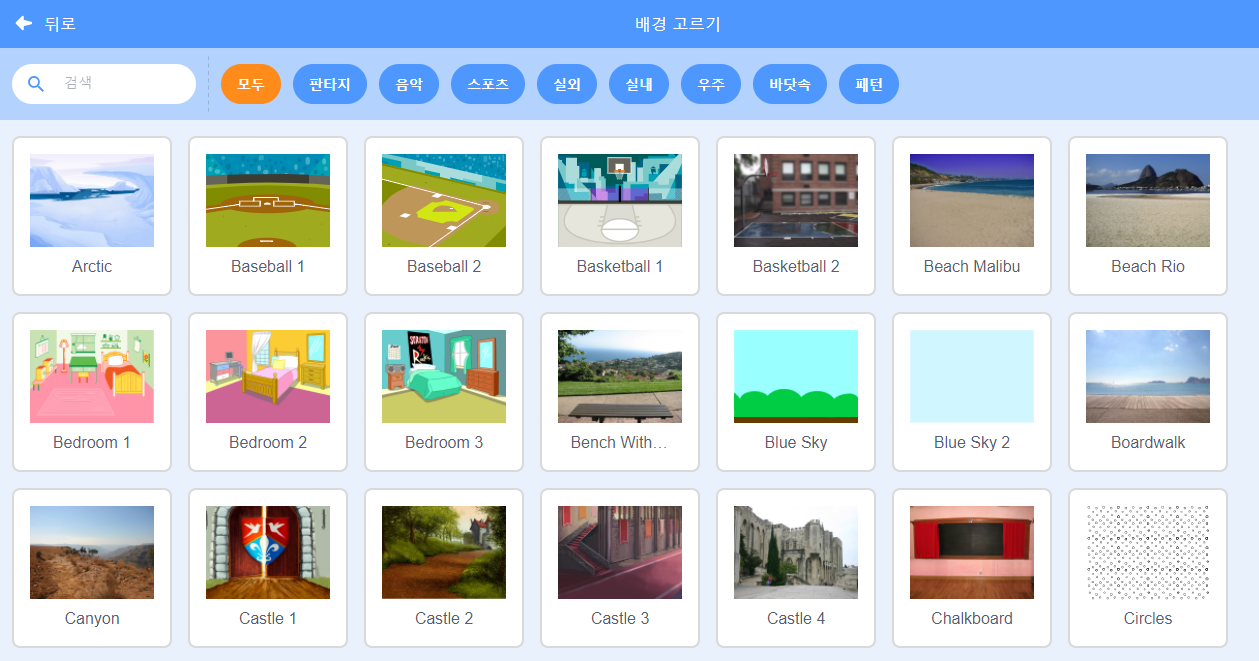
우측하단의 '배경화면 추가하기' 버튼을 누르시면 '파일 불러오기', '직접 그리기', '배경 고르기' 중의 하나의 방법을 선택하실수 있는데요.
'배경 고르기' 를 클릭하시면 아래와 같은 화면이 나타납니다.

이 중에 하나를 선택하여 추가하시면 배경화면이 추가됩니다.
아래는 배경과 스프라이트를 추가한 화면입니다.

6. 스크립트 추가하기
이번엔 각 스프라이트가 원하는대로 움직이도록 프로그래밍을 해볼까요?
1) 스프라이트를 선택하고
2) 팔레트에서 '이벤트> 깃발을 클릭했을때' 라는 블럭을 클릭하여 스크립트 영역으로 끌어옵니다.

2) 팔레트에서 '제어> 10번반복하기' 블럭을 스크립트 영역에 끌어와서
앞서 추가했던 이벤트 블럭에 뒤이어 붙여줍니다.

3) 팔레트에서 '동작>10만큼 움직이기' 블럭을 스크립트 영역의 제어 블록 사이에 추가해줍니다.

7. 무대에서 재생하기
이제 지금까지 프로그래밍한 스크립트가 어떻게 작동하는지, 무대에서 확인해볼까요?
무대영역 좌측 상단에 보시면 깃발모양의 버튼이 있어요.
그 깃발 모양의 버튼이 '시작' 버튼이고,
바로 옆의 빨간 동그라미 버튼이 '종료' 버튼이에요.
이제 [시작] 버튼을 클릭해보아요!

8. 결과화면
Giga라는 이름의 스프라이트가 우측으로 이동하시는 보이시죠?
"시작버튼을 누르면(이벤트) -> x좌표로 10만큼 움직이는 동작을(동작) -> 10번 반복한다.(제어)" 라는 스크립트가 실행된 결과랍니다.
오늘은 여기까지!
스크래치라는 프로그램을 소개해보았어요.
다음 포스팅에서는 각각의 스크래치 블록들을 좀더 자세히 살펴볼게요.
질문있으신 분은 댓글 남겨주시면 답해드릴게요~!
오늘도 행복한 하루 보내세요^0^
'코딩지도사' 카테고리의 다른 글
| [스크래치 동화] 토끼와 거북이 (0) | 2021.01.29 |
|---|---|
| 코딩지도사 자격증 취득!! (0) | 2021.01.29 |